So what's the solution, simple, HTML trumps CSS.
i.e. usually when you want to change a particular widget, you go to
your Dashboard --> Layout
then click on edit button corresponding to the widget to be changed.

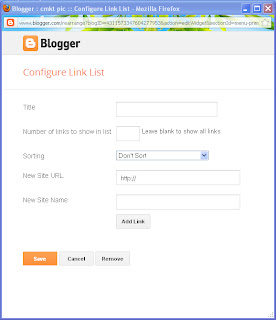
You're then redirected to a pop-up which opens up the properties.
Unlike usual widgets, they will not have a remove button.
So here's the solution, Go to Dashboard ---> Template ---> Click on Customise and proceed.

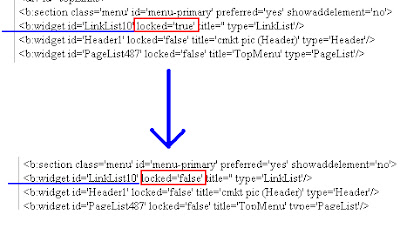
Find out the piece of code 'b:widget id='
Recognize your widget name and change the parameter, locked='true' to locked='false'
Now try the above process for any other widget.

Then go to Layout and remove the widget, manually.




bro help me plz how to download tamplate for my blog plz tell me i wait you this is my email .....mohsin.253@hotmail.es
ReplyDeleteand plz check my blog
http://wwwmohsinjutt.blogspot.com/