THIS IS JUST SAMPLE
How to Change Cursor in Blogger Blog
Lets See My Trick How Do it.
1. sign in to your blogger dashboard.
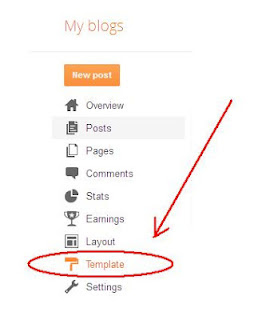
And now Click On Template
2. Click " Edit Html "
3. Search " </body> " & Past Code Above " </body> " Tag
For More Cursors Code Visit At http://www.totallyfreecursors.com/
<style
type="text/css">body, a:hover {cursor:
url(http://cur.cursors-4u.net/cursors/cur-1/cur3.ani),
url(http://cur.cursors-4u.net/cursors/cur-1/cur3.png), progress
!important;}</style><a
href="http://www.cursors-4u.com/cursor/2005/04/22/cur3-11.html"
target="_blank" title="Fire"><img
src="http://cur.cursors-4u.net/cursor.png" border="0" alt="Fire"
style="position:absolute; top: 0px; right: 0px;" /></a>





Post a Comment